1,javascript是基于对象和事件驱动的,并有安全性能的脚本语言;
2,javascript的特点:
1)向HTML中添加交互事件;
2)脚本语言,与java语法类似;
3)解释性语言,边执行边解释;
3,网页中引用javascript的三种方式:
1)页面内添加script标签;
2)引用外部js文件;
3)直接写在HTML标签中;<input type="button" value="" οnclick="javascript:alert("欢迎你");"/>
4,变量的声明和赋值:
1)可以先声明再赋值;
2)边声明边赋值;
3)不声明直接赋值;
建议:变量不经声明容易出错,一般不推荐使用;
5,数据类型:
undefined,number(包括整型和字符型的),null,boolean,string(包括单引号和双引号的),
undefined:表示不存在的值或尚未赋值的变量。对一个变量只声明不赋值,或者赋予一个不存在的属性值,都会使该变量的值为undefined;
null:表示“什么都没有”的占位符,null和undefined的区别是:null表示该变量被赋予一个空值,undefined表示变量尚未被赋值;
数值型数据类型还包括:特殊值Infinity (无穷大)和NaN(不是数值类型),
Infinity:当一个数值或数值表达式的值超出了可表示的最小值的范围,将被赋值为-Infinity,所有的Infinity(或-Infinity)值都相等,并且infinity 与其他数值进行运算的结果仍为infinity。
一个正数被0除,结果是Inifinity,一个负数被0除结果是-Infinity,而0/0的结果是undefined(NaN)
NaN: 含义是“not a number”当一个undefined 表达式结果为数值型数据时,该数值型数据就是NaN值,如:0/0或对Infinity求正弦值时,或对Infinity与-Infinity进行相加时,结果都是NaN,使用isNaN()方法或让某个值与其自身相比较,可以确定一个只是否是NaN,NaN是唯一一个不可以可自身进行比较的值。
基本类型和合成类型:
基本类型在内存中有固定大小,而合成类型(如对象,数组,函数等)则可以有任意长度;因此,不能将合成类型直接存储在关联每个变量的固定内存地址中,实际上存储的是对这个值的引用;
如:数值型数据:
var a = 3.14;
var b =a;
a = 4;
document.write("a: " +a+<br>); //a:4
document.write("b: " +b); //b:3.14,b不随a的值的改变而改变
然而:
var a = [1,2,3];
var b =a; //此处赋给b的是对数组值的引用,不是数组本身,执行完这个后,就有了两个对数组的引用了
a[0] = 99;
document.write("a: " +a+<br>); //a:99,2,3
document.write("b: " +b); //b:99,2,3
6,字符串对象:
1)属性:
字符串对象.length;
2)方法:
charAt(index); :返回指定为位置的字符;
indexOf(str ,index);:返回某个指定的字符串str在字符串中首次出现的位置;
substring(index1,index2):返回从index1到index2的子字符串,并且包括索引index1对应的字符,不包括index2对应的字符;
split():将字符串分割为字符串数组;
例:统计包含指定字符的字符串
1 2 3 4 5判断字符串中是否有指定字符 6 7 8 23 24
7,typeof运算符:检测变量的返回值类型;
返回值如下:
undefined,string,boolean,number,object(javascript中的对象,数组或null);
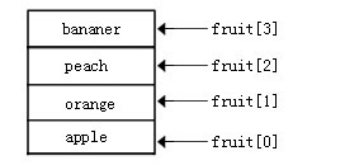
8,数组:
创建数组:var fruit=new Array(size); //size是元素总数
给数组赋值:
1)var fruit=new Array("apple","orange","peach","banana");
2)var fruit=new Array(4);
fruit[0]="apple";fruit[1]="orange";fruit[2]="peach";fruit[3]="banana";

访问数组:数组名[下标];
9,数组的常用方法和属性:
属性:length;设置或返回数组中元素的数目;
方法:
join():将数组中的所有元素放到以字符串里,然后以一个分隔符进行分隔;如座机号码;
sort():将数组排序;
push():向数组末尾添加一个或多个元素,并返回新的长度;
10,break:终止之后的所有循环;
continue:终止当前循环,继续下一次循环;
11,常用系统函数:
parseInt("字符串"); 将字符串转换为整型数字;
parseFloat("字符串"); 将字符串转换为浮点型数字;
isNaN();用来检查参数是否为数字;
常用的输入输出语句:
alert();
prompt("","");//prompt(""),
使用字符串转换函数和常用的输入输出语句时注意,不能直接写成num=parseFloat(prompt("",""));
12,匿名函数:即没有函数名;
定义匿名函数:
var showHello=function(count){ //没有函数名,类似于声明变量var showHello=变量值;
for(var i=0;i<count;i++){
document.write("hello world");
}
}